项目中需要用的富文本框去上传视频,图片的话大部分都是可以的。相对来说,国外的富文本框很成熟。但鉴于文档是英语,这里使用了百度的富文本框。
采用的api的方式,调用接口进行上传文件。话不多说,开撸!
准备
创建一个.net mvc的项目。下载百度富文本框.net 版本的js文件。
创建项目
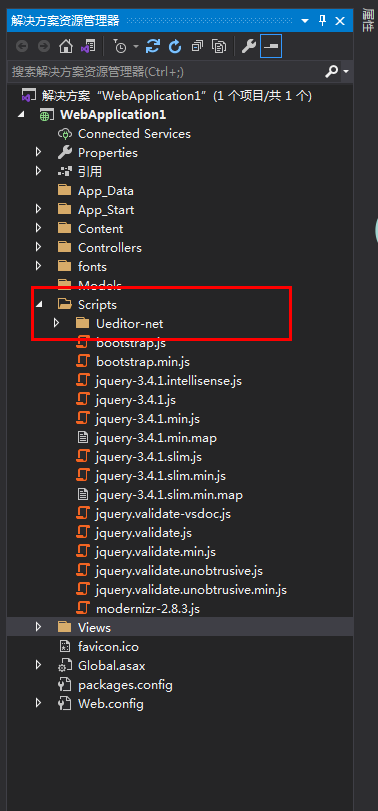
创建好项目之后,首先引用一下富文本框的js。目录如下:
然后新增一个单页。这里使用的 home 控制器 下的index页面。代码如下 :
@{
ViewBag.Title = "Home Page";
}
<link href="~/Scripts/Ueditor-net/themes/default/css/ueditor.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-3.4.1.js"></script>
<!-- 配置文件 -->
<script src="~/Scripts/Ueditor-net/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script src="~/Scripts/Ueditor-net/ueditor.all.js"></script>
<div>
<p>开始编辑</p>
<textarea name="myEditor" id="myEditor" style="width:600px;height:500px"> </textarea>
</div>
<!-- 实例化编辑器 -->
<script type="text/javascript">
$(function () {
var editor = new baidu.editor.ui.Editor();
editor.render('myEditor');
});
</script>
配置项目
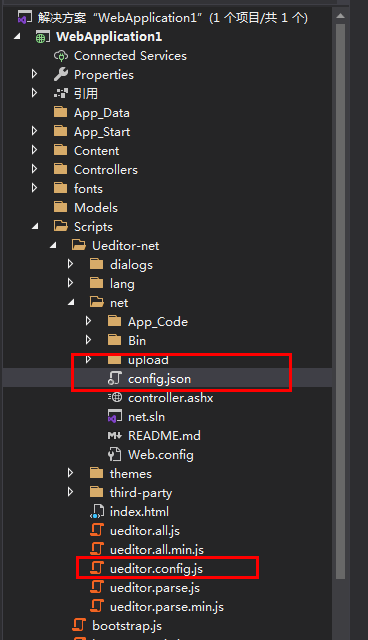
最后我们改一下富文本框的一些配置,点击 根目录下 Scripts 文件夹下的Ueditor-net 文件夹 下的ueditor.config和Ueditor-net 文件夹下 net 文件夹下的config.json。
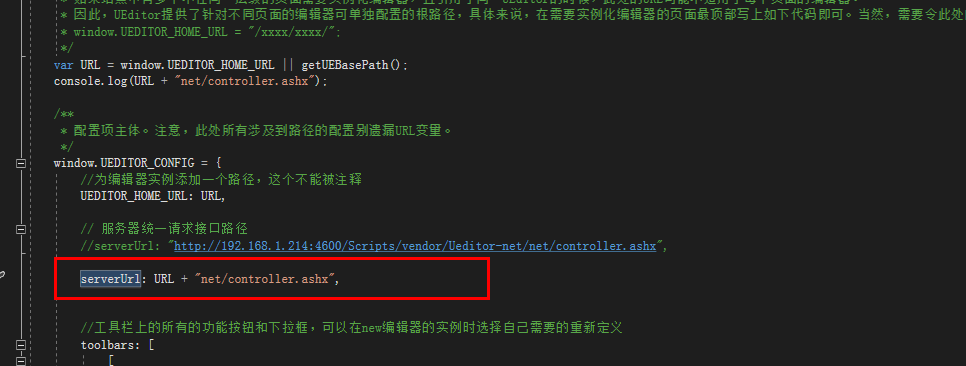
ueditor.config.js 中toolbars 是显示菜单的配置,按需使用即可。这个文件中关键的配置是serverUrl。这里采用的是读取本地发布的ip进行拼接的地址。
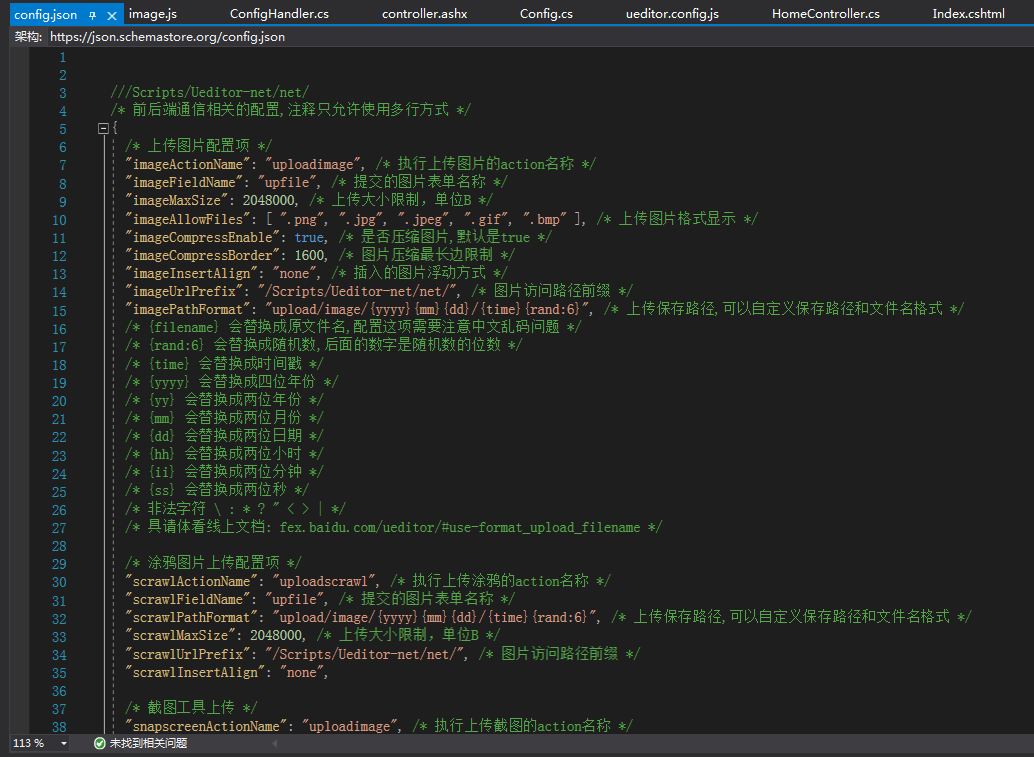
config.json 中 显示的是各个功能的配置。代码如下:
使用
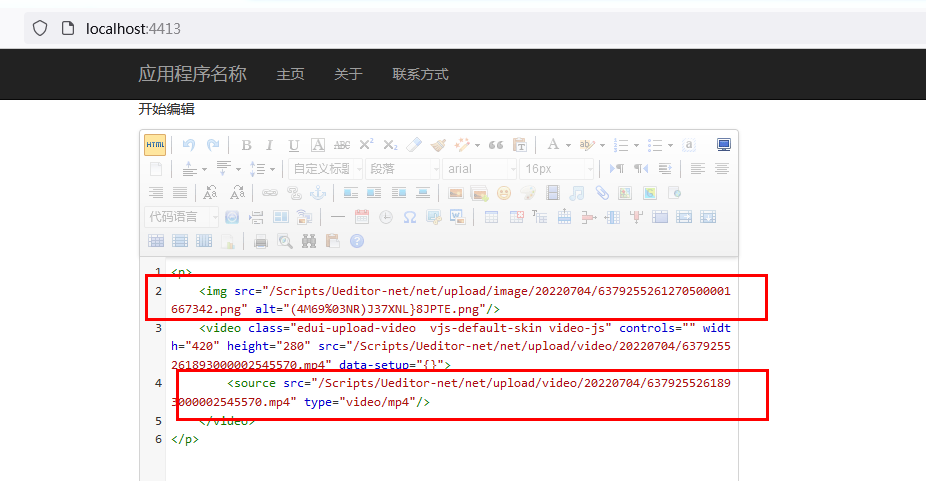
配置结束后,我们打开vs 进行测试。可以看到上传图片 和上传视频 是没有 域名的。怎么办呢?
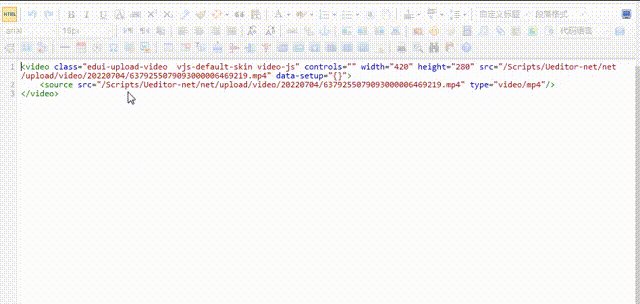
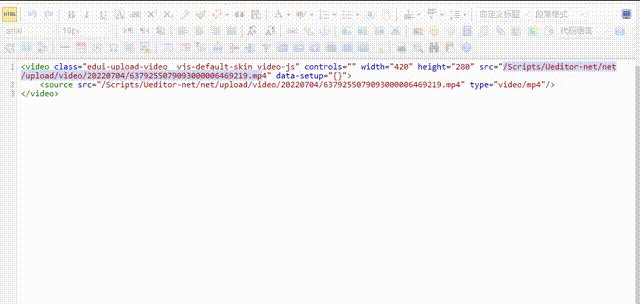
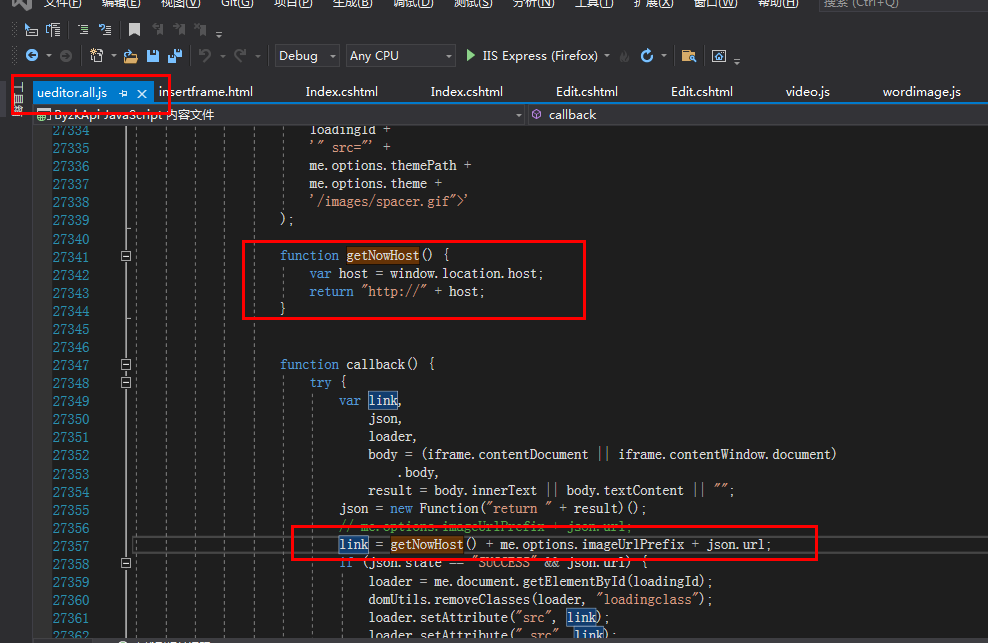
很简单,我们只需要找到image.js文件夹 找到ueditor.all.js文件夹,按照图中所示操作一下即可。