随着文章越来越多了,但是以前的文章有些内容失效或者技术失效,而且有些文章内容也有时效性。但是更改文章发布时间,就会让人很奇怪,明明内容是很久之前的,怎么发布时间是今天?所以,就用上了很久之前在别人那看到的文章开头显示文章更新时间这个方法来解决!
分为三个步骤
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
//文章过期提示开始
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment">留言</a>或联系<a target="_blank" title="垃圾站" href="http://wpa.qq.com/msgrd?v=3&uin=1426239465&site=qq&menu=yes"><b>觅知社长</b></a>。</div >';
}
echo $custom_content;
}
//文章过期提示结束说明:请自己修改上面有关于自己网站的信息,改成自己网站信息即可,图标可以用阿里矢量图。
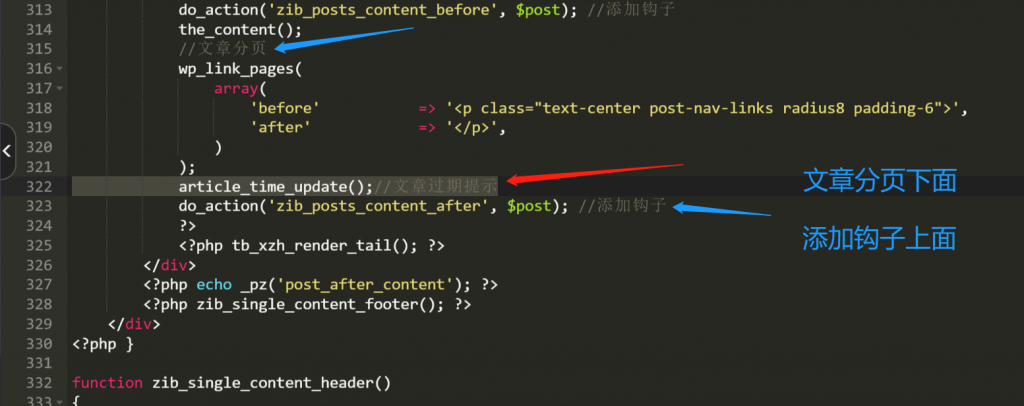
2.在主题目录themes/zibll/inc/functions/zib-single.php 文件中,文章分页函数(我的是在 322 行,因为我的代码有改动,所有不确定行数,见下图)下面添加下方代码即可。
PHP 代码:
article_time_update();//文章过期提示3.CSS 代码:(在自定义 CSS 样式添加下面代码)
/*过期文章提示样式*/
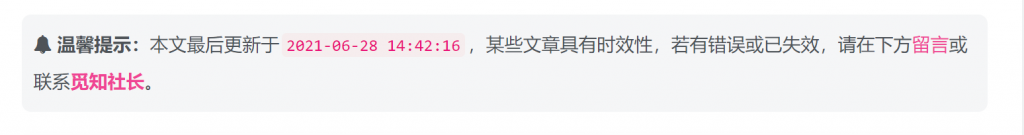
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}效果展示: