想用 vue-cli 脚手架创建 vuex 项目,却发现 VSCode 报错为:无法加载文件,因为在此系统上禁止运行脚本的问题;
解决问题的过程:
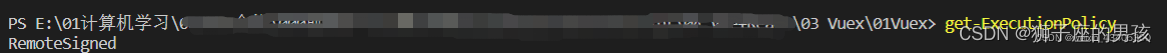
其一、首先在编辑器终端输入 get-ExecutionPolicy;
会发现此时终端显示的结果为:Restricted (即:表示脚本被禁止,无法使用,因此需要解决)
![]()
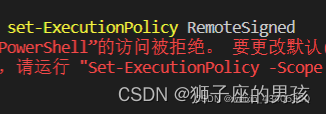
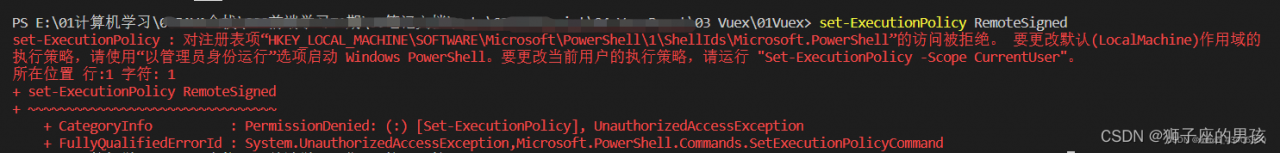
其二、在编辑器终端输入命令:set-ExecutionPolicy RemoteSigned;
会发现此时终端显示的结果为:没有修改权限且需要用"以管理员身份运行"启动 Windows PowerShell(即:要用管理员身份运行编辑器(VSCode))


其三、用管理员身份运行 VSCode 的过程:
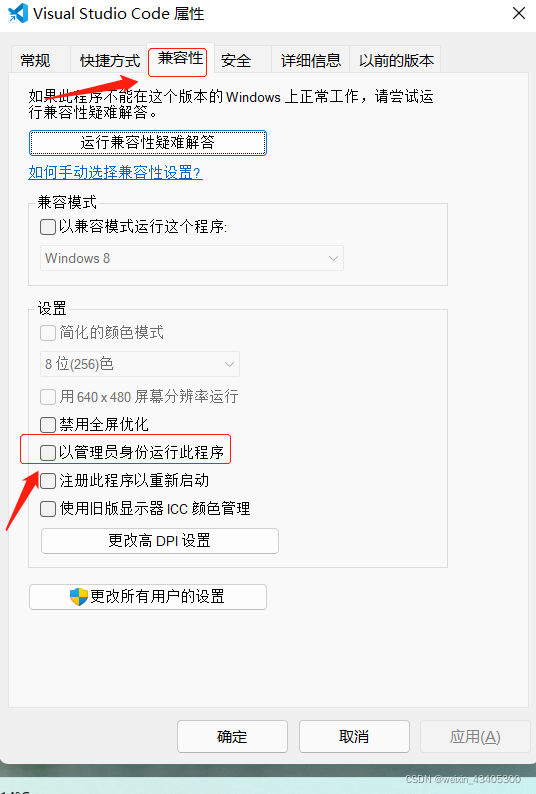
A、在 VSCode 右击鼠标 -- 属性 -- 兼容性:

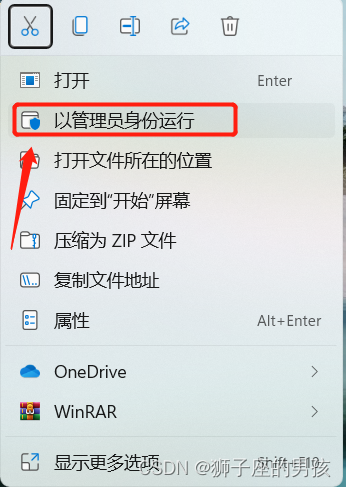
B、在 VSCode 右击鼠标 – 以管理员身份运行;

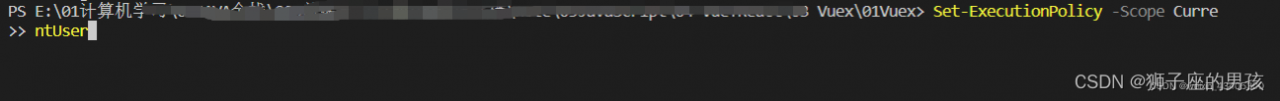
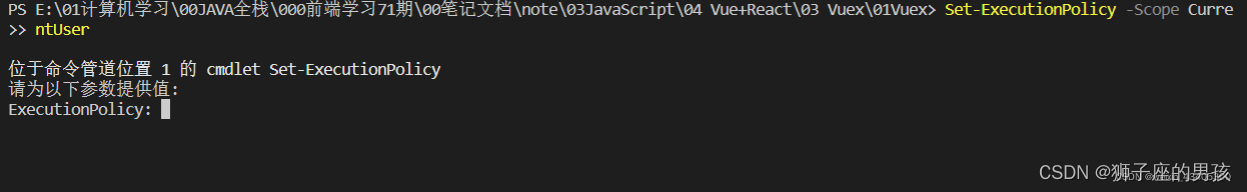
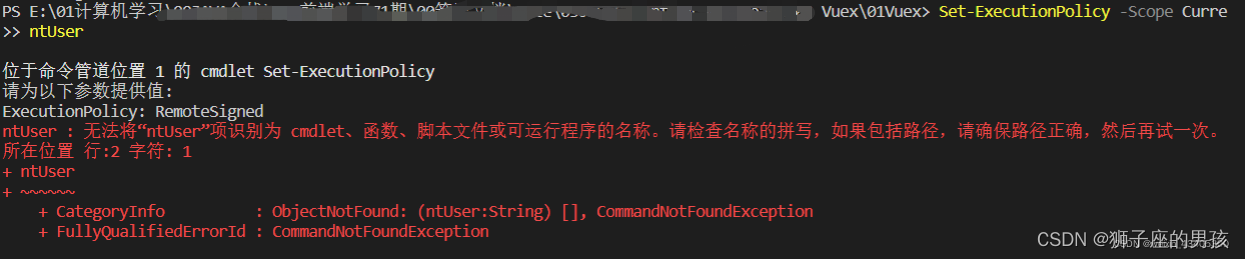
其四、在编辑器终端输入命令:Set-ExecutionPolicy -Scope Curre;
此时的终端显示的结果为:ExecutionPolicy:



其五、再在编辑器终端输入命令:RemoteSigned;
此时的终端显示的结果为:ExecutionPolicy: RemoteSigned;

其六、检测是否成功:
在编辑器终端输入 get-ExecutionPolicy; 此时编辑器的终端输出结果为:RemoteSigned,就说明已解决了该问题; 在创建 vue/vuex 项目就可以;