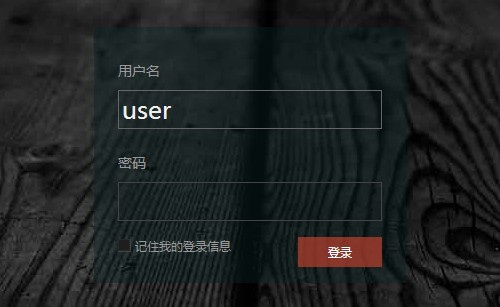
垃圾站[www.lajiz.cn]博客教程之自定义WordPress博客后台登陆界面。
首先编辑博客主题根目录中functions.php文件,添加以下代码:
[php]
//登录界面
function diy_login_page() {
echo ‘<link rel="stylesheet" href="’ . get_bloginfo( ‘template_directory’ ) . ‘/login.css" type="text/css" media="all" />’ . "\n";
}
add_action( ‘login_enqueue_scripts’, ‘diy_login_page’ );
[/php]
然后在当前Wordpress模板主题根目录下新建login.css文件,复制如下内容到该文件并保存:
[php]
html{
background: transparent;
}
body.login{
background: #000 url("images/login_bg.jpg") no-repeat center top;
}
body.login div#login h1 a {
display: none;
}
body.login div#login h1{
display: block;
height: 70px;
}
.login form,.login form .input, .login input[type="text"],.wp-core-ui .button-primary,.wp-core-ui .button-primary:hover{
-webkit-box-shadow:none;
box-shadow:none;
-webkit-border-radius: 0;
border-radius: 0;
}
.login form{
background: rgba(10,35,35,.4);
border: none;
}
.login form .input, .login input[type="text"]{
background: transparent;
border-color: #444;
color: #eee;
}
.login form .input:focus{
border-color: #666;
}
.login label{
color: #999;
line-height: 35px;
}
.wp-core-ui .button.button-primary{
background: rgba(187,64,48,.7);
border: none;
line-height: 12px;
padding: 10px 30px;
}
.wp-core-ui .button-primary:hover{
background: rgba(0,0,0,.4);
-webkit-transition: background 0.5s ease-out 0s;
-moz-transition: background 0.5s ease-out 0s;
-ms-transition: background 0.5s ease-out 0s;
-o-transition: background 0.5s ease-out 0s;
transition: background 0.5s ease-out 0s;
}
.wp-core-ui .button.button-primary,
.login label,
.login form .input{
font-family: ‘Microsoft YaHei’;
}
#nav,#backtoblog{
display: none;
}
/*白色*/
body.login{
background: #f6f6f6;
}
.login label{
color: #000;
line-height: 35px;
}
.login form{
background: #fff;
}
.login form .input, .login input[type="text"]{
background: transparent;
border-color: #ddd;
color: #666;
}
.login form .input:focus{
border-color: #ccc;
}
[/php]
在代码第五行有下面代码“images/login_bg.jpg”,编辑一个你想要的合适尺寸的背景图片命名为login_bg.jpg并上传到images目录中即可!
相关教程→如何更换WordPress博客后台登录界面Logo及url链接
本文由垃圾站编辑整理自xiumu.org,转载请注明原文地址:https://www.lajiz.cn/2152.html